v12.6 is out: Dark theme, Minimal UI, Dashboard Template & more
Dear users,
as anticipated, we have now a Dark Theme.
Dark Theme Variants
The theme comes in two versions:
Dark – a fully dark interface.
Dark Light-Top – identical to the Dark theme, but with a white top bar. This option is ideal if your logo requires a white background.
You can also customize the color of additional elements (top bar and icons), directly from Layout > Basic Settings, without needing to add a CSS rule.
Additional New Features
Along with the new Dark theme, we're introducing two small but impactful UI enhancements that let you achieve a truly minimalistic design. You now have the option to hide the left menu and/or the top bar from Layout > Basic Settings, giving you a cleaner interface and maximizing your workspace.
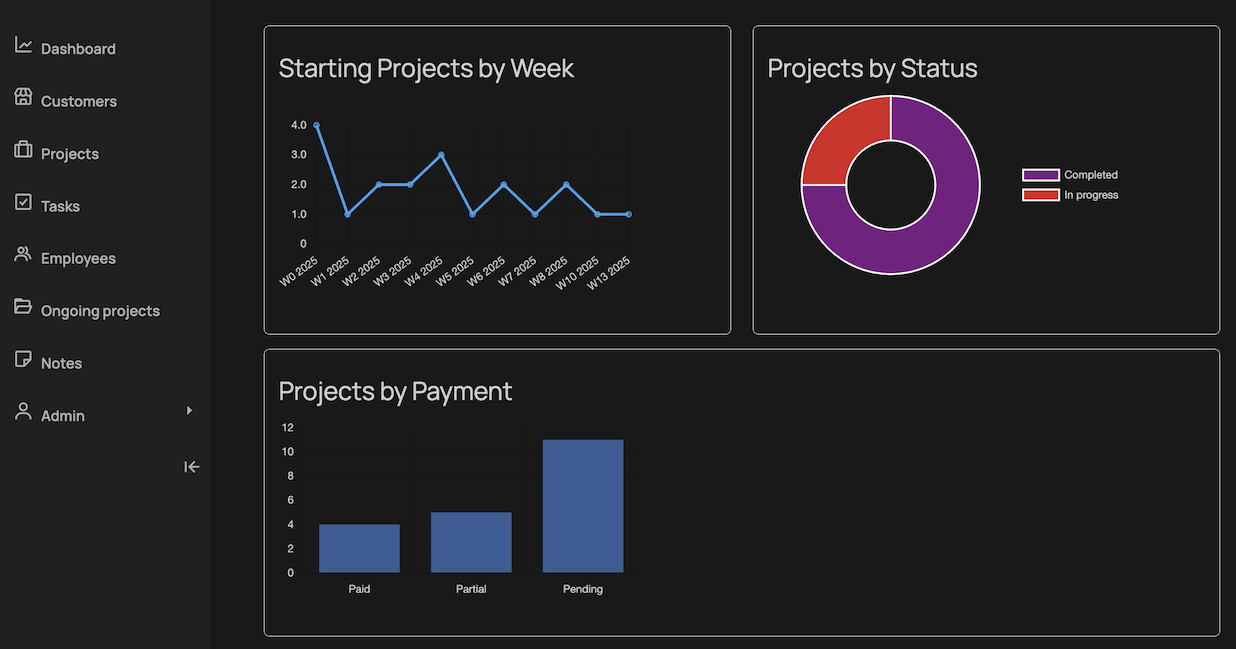
Furthermore, a dashboard template is now available. You can use it as a starting tempate for your custom HTML pages, it's a responsive, multi rows and multi columns template with some example charts and reports. You can access it from admin > pages > custom pages > show/hide content.
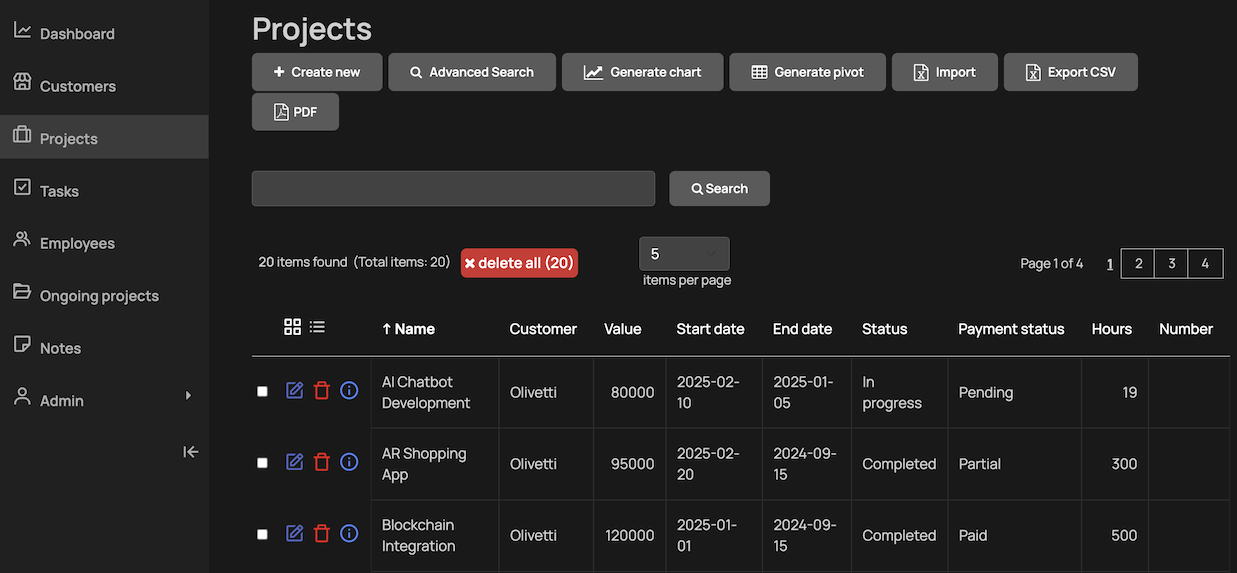
Here’s how the new Dark theme looks with the top bar hidden:
Results Grid

Dashboard, using the dashboard template

More in v12.6
DaDaBIK 12.6 contain other improvements, changes and fixes. As usual, for the complete list of new features and fixes, check the change log. An additional improvement that is worth mentioning is how we handle caching for DaDaBIK’s official JavaScript and CSS files. Previously, after every upgrade, you had to manually clear your browser cache to ensure you were using the latest version. Now, this is no longer necessary.
Buy or Upgrade your license
You can buy your new license here.
You can upgrade your existing license (for free, if you are in your free upgrade period or you have an active subscription) here.
Best,
--
Eugenio Tacchini
DaDaBIK Founder